Bertemu lagi di tutorial Center60. Hari ini Kami Mengajari anda Tentang Cara Convert layer/objek di Photoshop CS3 ke CSS3 .Plugin ini bebas menggunakan cloud untuk melakukan perhitungan yang diperlukan untuk mengkonversi lapisan Photoshop Anda ke CSS3, lengkap dengan efek yang diberikan tinggal di mana ini dapat dicapai dengan CSS. Jadi, drop shadows, strokes, outer glows, text and rounded corners semua dikonversi ke CSS3 secara otomatis.
Layak dicoba untuk menghemat waktu coding. ingat ! Yang Hanya Bisa Terbaca style nya untuk menjadi CSS adalah Inner Shadows,outer glow ,Multiple layers,Stroke,color,border radius,size,gradient,outer shadows dan inner glow. , Berikut cara penggunaan nya.
1. yang pertama anda download file .jsx berikut
Download klik here
Setelah Di download taruh file nya ke Folder Pilihan Anda.
2. buka photoshop CS3,Lalu Buat Object Yang anda inginkan Seperti Membuat Kubus dan Anda Memberi style sesuain keinginnan anda seperti memberi Shadows,outer glow ,Multiple layers,Stroke,color,border radius,size,gradient,outer shadows dan inner glow. dengan ukuran atau warna Sesuai keinginan anda.
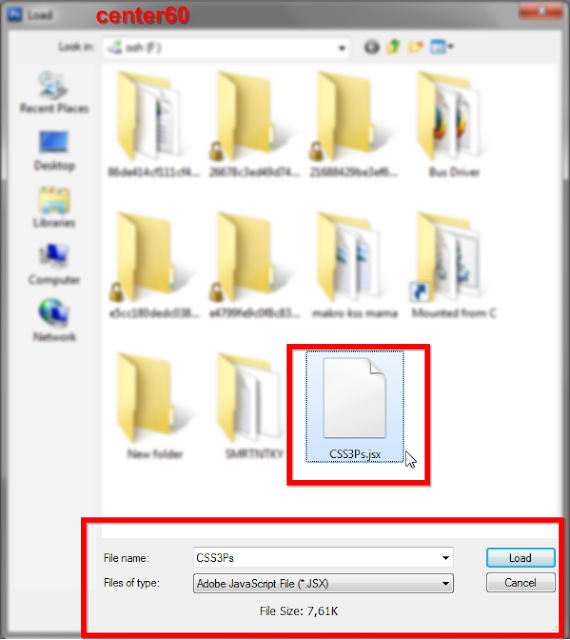
3. lalu setelah sudah selesai sesuai keinginan anda , anda klik File - lalu pilih scripts-klik browse,dan masukan file.jsx tadi yang anda pindah di folder tertentu (sesuai keinginan anda) atau masih tetap di file download.
4. setelah anda pilih file .jsx nya . akan otomatis membuka Internet untuk mengarahkan ke http://css3ps.com dan menunggu 5 detik lalu keluarlah CSS nya.
Berikut Contoh Caranya :
Yang Terakhir. Anda Hanya menunggu 5 detik di untuk mengambil css nya
Berikut CSS nya yang di ambil di css3ps.com
{ width: 278px; height: 250px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background-color: #1093d5; -webkit-box-shadow: 2px 3px 24px rgba(0,0,0,.7), inset 6px 10px 65px rgba(0,0,0,.42); -moz-box-shadow: 2px 3px 24px rgba(0,0,0,.7), inset 6px 10px 65px rgba(0,0,0,.42); box-shadow: 2px 3px 24px rgba(0,0,0,.7), inset 6px 10px 65px rgba(0,0,0,.42); border: solid 3px #fff; }
Dan Berikut Hasil nya Yang Menggunakan CSS3 Bukan Gambar ..
Sekian Tutor design dari Center60, Semoga Anda Mengerti dengan Yang di maksud dan Ini Berguna Dalam Hal design website kamu . Tanpa Harus Membuka Css Generator Dan Kamu Harus Punya Photoshop .. Kalau Yang Saya Bagikan Ini , Adalah Photoshop cs3 . Terimakasih.
 Title : Cara Convert layer/objek di Photoshop CS3 ke CSS3
Title : Cara Convert layer/objek di Photoshop CS3 ke CSS3 Posted by :
Published : 2013-09-17T01:42:00-07:00







14 komentar
Info Lebih lanjut . Buka http://css3ps.com
BalasDi situ Anda Bisa Lebih tahu banyak Cara . dan juga ada photoshop selain cs3
keren banget :o
BalasSip Banget Bang :-bd
BalasAku orang mudeng @@,
BalasWAW KEREN BANGET KANG...
BalasKalo pake Potoshop CS6 gmana gan bisa gak ya,,,,
Balashttp://gupitan.blogspot.com/
Waw canggih Sob.
Balasperlu dipraktek in nih :)
Masa sih...
Balasmemang ini plugin baru ... namanya alex :D
BalasBisa mas... bisa dilihat di Web nya ..
BalasSilahkan :)
BalasKok blognya Sepi sih mas, maksudnya, gak ada widget Popular, Recent Postnya ?
BalasNgga Mas .. Takut Berat :D walaupun tidak memberatkan :)
BalasGak kok, ringan aja mas, kalo mas pasang widget, pengunjung tidak akan cepat kabur heheh.
Balas